Aan de hand van enkele praktijkvoorbeelden wordt duidelijk om wat voor issues het gaat bij de user experience van digitale toepassingen (bv app, website, intranet), fysieke producten (bv combimagnetron, ticketmachine, koffiemachine) of gebouwde omgevingen (bv informatieborden, benaming bushaltes). Bel of mail me via onderstaande gegevens, of stuur me een WhatsApp bericht, als ik je kan helpen met het verbeteren van de user experience bij jouw digitale producten, fysieke producten of gebouwde onmgeving.

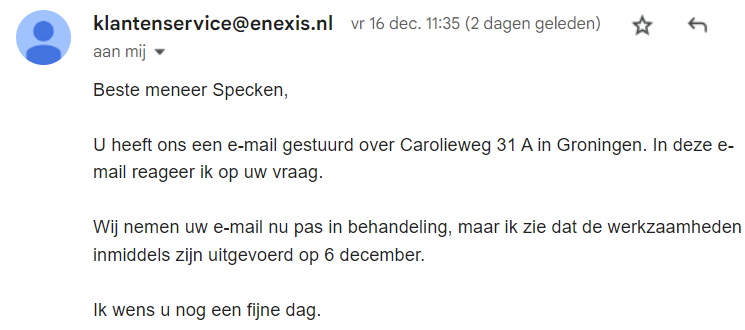
Organisaties doen aan verwachtingsmanagement wanneer ze na het invullen en verzenden van een vragenformulier aangeven hoe lang het kan duren voor er een reactie mag worden verwacht. Enexis stuurde me op op 30-11-2022 meteen na het verzenden van mijn vraag over wanneer ze langskwamen voor werkzaamheden een ontvangstbevestiging met de tekst: 'Beste lezer, Wij hebben het formulier ontvangen dat u op onze website hebt ingevuld. Vanwege drukte is onze huidige reactietermijn per e-mail circa 4 weken.' 4 weken? Uiteindelijk kwam er na 16 dagen deze reactie: '(...) Wij nemen uw mail nu pas in behandeling, maar ik zie dat de werkzaamheden inmiddels al zijn uitgevoerd op 6 december.' Dat was 10 dagen nadat het bedrijf de werkzaamheden al voor me had uitgevoerd. Dat kan beter! Voor een goede user experience staat in de automatische reactie dat er binnen twee werkdagen wordt gereageerd, en gebeurt dat vervolgens ook.

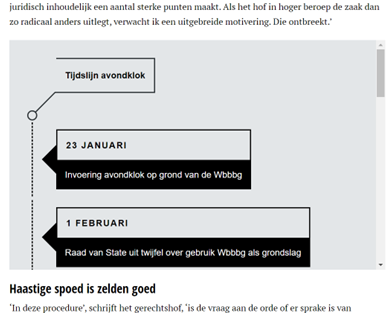
Uit eyetrackingonderzoek - waarbij de ogen van gebruikers van een webpagina samen met de beweging van de muis worden vastgelegd - blijkt dat niet iedereen het begrijpt als er een zogenaamd iframe is met een eigen verticale schuifbalk. Een iframe is als een webpagina binnen een webpagina. In dit voorbeeld is de tijdlijn niet helemaal zichtbaar, en moet er binnen het iframe gescrolld worden. Dit maakt dat mensen niet het hele overzicht kunnen krijgen van de tijdlijn. De tijdlijn kan beter in de webpagina zelf worden opgenomen, dan wel op een aparte webpagina waar naar is gelinkt.

Instructies behoren duidelijk te zijn, en niet op meerdere manieren uit te leggen. In dit voorbeeld is het advies om voedingsmiddelen met één ster (*) maximaal drie keer per week te gebruiken, en met twee sterren (**) maximaal een keer per week. Dat kan beter. Bijvoorbeeld door iets wat je maximaal drie keer mag gebruiken te voorzien van drie sterren (***), en maximaal één keer van één ster (*). Nog beter is het om achter elk voedingsmiddel (1x), (2x) of (3x) te zetten, in plaats van sterren.

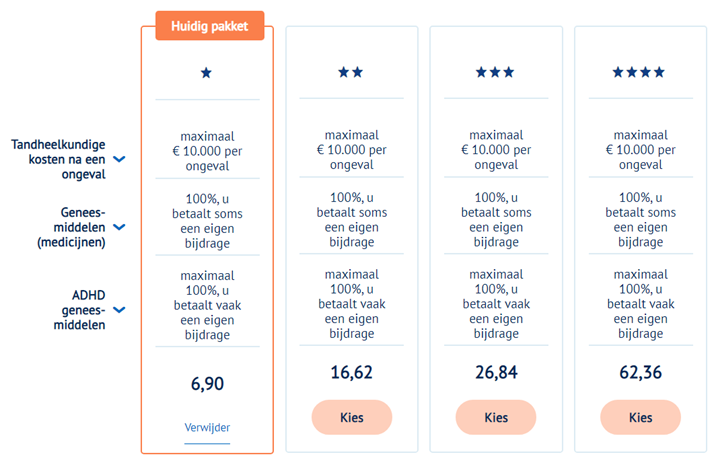
Een matrix waar het de consument duidelijk wordt wat de verschillen zijn tussen de soorten pakketten van een zorgverzekeraar kunnen heel handig zijn. Voorwaarde is wel dat er ook verschillen te zien zijn. Een eenvoudige test met mensen uit de doelgroep kan dit soort blunders voorkomen. Je kunt mij inhuren om dit soort testen uit te voeren. Dat kan op basis van een expert review, of middels gebruiksonderzoek met respondenten.

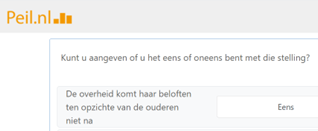
Bij online onderzoek is het zaak om duidelijke vragen te stellen, die niet verschillend kunnen worden uitgelegd. Een woord zoals niet in een vraag met als antwoord de keuze tussen ja/wel/eens en nee/niet/oneens, kan leiden tot verwarring bij de respondent. Het wordt beter door simpelweg het woord niet uit de vraag te halen.

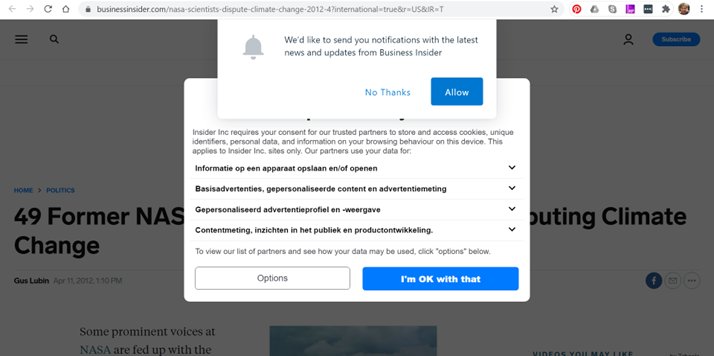
Sinds de Cookiewet zijn websites verplicht om toestemming te vragen aan bezoekers voor het plaatsen van trackingcookies die inbreuk maken op de privacy. Het geldt niet voor analytische cookies voor bezoekersstatistieken, of functionele cookies om de website te laten functioneren. Waar een korte zin om toestemming te vragen voor trackingcookies voldoende is, wordt de bezoeker vaak hele verhalen voorgehouden met vele keuzes. Dit geeft de bezoeker een slechte eerste indruk. Helemaal als ook nog een keuze moet worden gemaakt of er wel of geen browsermeldingen mogen verschijnen als de webpagina vernieuwd is. De oplossing: Keep it simple! Leg niet meer keuzes voor dan nodig in zo weinig mogelijk tekst, zodat de website zelf zichtbaar is.
Bij deze verkiezing werd het stemformulier op een PC of laptop op een andere manier getoond dan op een tablet computer of smartphone. Hierdoor stonden de keuzerondjes van het formulier niet naast de juiste naam. En schrokken leden na het lezen van de bevestiging van hun stem in de mailbox, toen bleek dat ze op de verkeerde persoon hadden gestemd. Het is de vraag hoeveel mensen er op de verkeerde kandidaat hebben gestemd. Dit voorkom je door het formulier voor alle devices geschikt te maken, en dit vervolgens te testen met een selectie van partijleden. Zet daarbij de keuzerondjes voor de naam van de kandidaat, omdat ze zo boven elkaar komen te staan. Een eenvoudig olifantenpaadje om het keuzerondje, voornaam en achternaam ongeacht de breedte van het venster bij elkaar te houden is door er in de HTML-broncode tussen te zetten als niet-afbrekende spatie.
Op een PC of laptop stonden de keuzerondjes naast de juiste kandidaat:
Hugo de Jonge O
Pieter Omtzigt O
Op een smartphone of tablet leek het keuzerondje van Hugo bij Pieter te horen:
Hugo de Jonge
O Pieter Omtzigt
O
Ten tijde van de Covid-19 pandemie communiceerde de Volkskrant via interactieve grafieken gegevens over onder meer de aantallen ziekenhuisopnamen. Wat het onduidelijk maakt is dat de tekst Klik hier geen hyperlink is naar de gegevens uit het andere tijdsvak. In dit geval is het beter als de twee digitale navigatieknoppen labels bevatten zoals Sinds begin uitbraak en Afgelopen 4 maanden i.p.v. pijlen.

F1-reporter Jack Plooij stoort zich aan de onleesbaarheid van de nummers in de lift. Wat hier mis gaat is het gebrek aan contrast tussen de achtergrond en de nummers van de etages. Door op deze zilverkleurige achtergrond de getallen en symbolen wit te maken is het probleem opgelost. Het bedieningspaneel wordt nog beter als de getallen boven elkaar worden weergegeven, overeenkomstig de volgorde van etages.


Je kunt me als onafhankelijke interactie ontwerper en user experience specialist inhuren. Dat kan voor een snelle analyse van een bestaande interface of een nieuw ontwerp zijn, of meer structureel als onafhankelijk lid van je ontwerpteam. Laten we vrijblijvend kennismaken met een kopje koffie, of online elkaar leren kennen. Bel of mail me via onderstaande gegevens, of stuur me een WhatsApp bericht. Tot snel!
WHY
‘Als interactie ontwerper wil ik bestaande- of nieuwe digitale toepassingen en fysieke producten beter maken. Ik wil de gebruikers zoveel mogelijk een goede user experience bieden, en ze betrekken bij het ontwerpproces.’
HOW
‘Op basis van mijn expertise, en met input van de doelgroep reduceer ik op detailniveau alle negatieve aspecten, die leiden tot frustraties en ergernissen. Ook verbeter en bedenk ik positieve aspecten, zodat het gebruik effectiever is, eenvoudiger te leren, en de totale user experience prettiger wordt.’
WHAT
‘Mijn evaluaties van bestaande- en concept ontwerpen leiden tot alternatieve ideeën en specifieke requirements, waar ontwerpteams concreet mee verder kunnen. Mijn eigen team bouwt zelf ook webtoepassingen, en ik train ontwerpers, communicatieteams en beslissers.’
WHO
‘Mijn naam is Martin Specken en ik werk sinds 2000 als zelfstandig interactie ontwerper in opdracht van bedrijven, overheid en onderwijs. Voor ontwikkelopdrachten stel ik op maat een team van zelfstandige specialisten samen, en ik verzorg trainingen in heel Nederland.
Wat kan ik voor jouw organisatie betekenen?’